初心者でも動画編集を楽しめる「Filmora(フィモーラ)」。なんと言っても、テクニックが必要な編集技術を簡単に再現してくれるというのが魅力の1つだと思います。
もちろん、こだわりを持って編集すればより細かい作業も可能ですし、筆者にとっては動画編集をより楽しくしてくれた編集ソフトだと感じていますよ。
本記事では、基本的な使い方とオフライン時の注意点についても触れたいと思います。
ご参考になれば幸いです。
また、購入当初になぜフィモーラを選んだのかについても書いていますので、併せてどうぞ。
※本記事では、「Filmora 12(永続ライセンス)」を使用しています
Special Thanks!!
This review is sponsored by Wondershare(Filmora).
目次
公式動画をチェック!
フィモーラ公式Youtubeアカウントでは、様々な機能について紹介されています。
フィモーラが気になっている方は、まずはこちらの動画を見るとわかりやすいと思います!
オフライン作業について
結論から言うと、オフライン作業は可能です!ただし、いくつか注意点があります。
- 動画素材サイト「Filmstock」が使えない
- ダウンロードが必要な素材が使えない(デフォルトでもダウンロードが必要な素材もある)
- その他、一部の機能が使えない
- バージョンアップができない
基本的な編集作業はオフラインでもできますが、オフラインだと「この素材(この機能)を使いたかった!」ということも出てくるので、気をつけましょう。
素材の場合は、タイムラインに組み込んで保存しておけばオフライン状態でも編集可能です。
フィモーラを利用するメリット

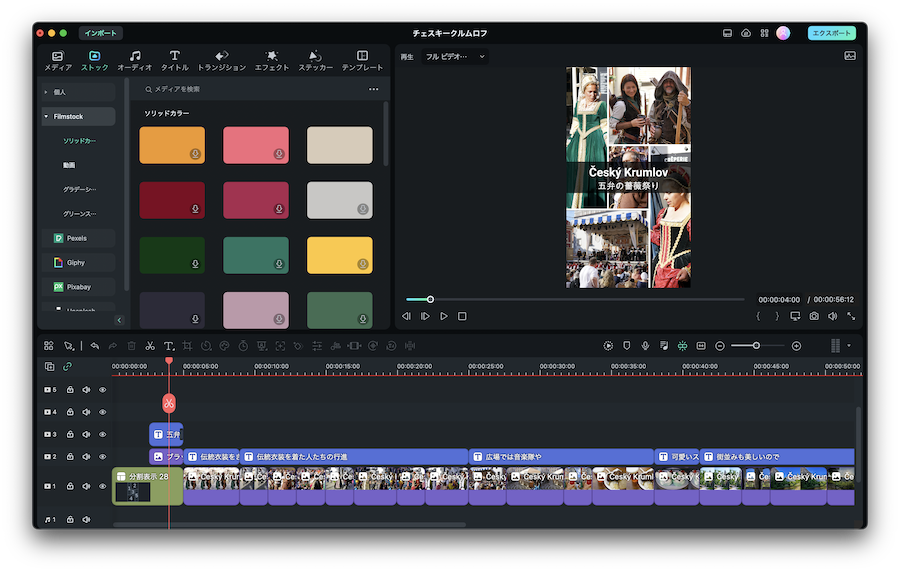
上の画面は、画像を18枚使った動画の編集画面になります。
基本的には、画像を並べてタイトルを追加したのみのシンプルなものなんですが、フィモーラには追加費用なしで使える「タイトル(アニメーション付き)」や「テンプレート」などがあり、ゼロから作れない筆者にとってはありがたい限りです!
ただ、種類がかなりあるので初めは1つずつ気になるものを試していく形になると思います。
それでも、気になるタイトルなどを組み合わせ思っていたよりも簡単に動画を作ることができました。
Post by @nocco.fotoaparatView on Threads
タイトルの種類が多いのはもちろん、編集できることも多く使いながら覚えるしかないのですが、3本くらい試しに作ってみるとコツは掴めると思います。
ただ、アニメーションが楽しすぎて使いすぎる傾向があるので、ごちゃごちゃしないように注意が必要ですね…!
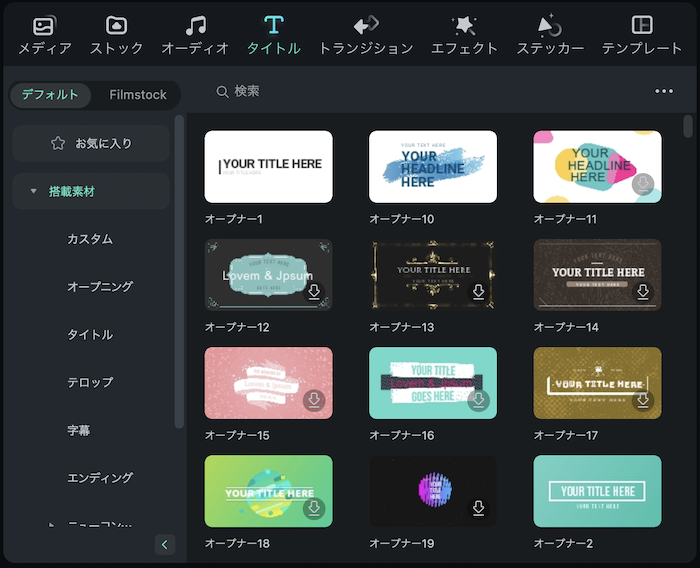
追加費用のいらない素材を知る!

タイトルやオーディオ、トランジション、エフェクトの中にある素材には「デフォルト(無料)」と「Filmstock(有料/無制限)」の2種類があります。
「これオシャレで良いなー!」「これは面白い!」というものは「Filmstock(有料)」になるケースが多いものの、シンプルなものほど多様するのでデフォルトで備わっている素材だけでも十分に満足しています。
Filmstock(無制限)でソートもかけられるので便利ですね!

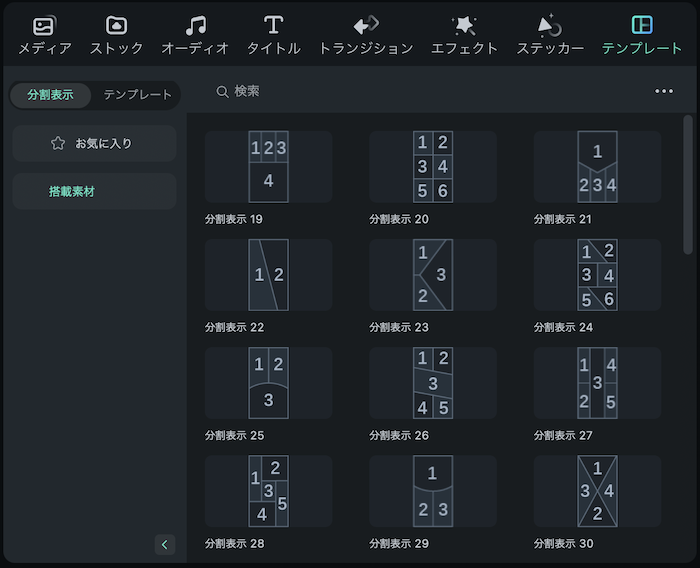
また、同時に複数の素材を表示できる「分割」も意外と使いやすい!
テンプレートの数は限られますが、お好みのものがあればぜひ試してみてくださいね。
フィモーラを起動!

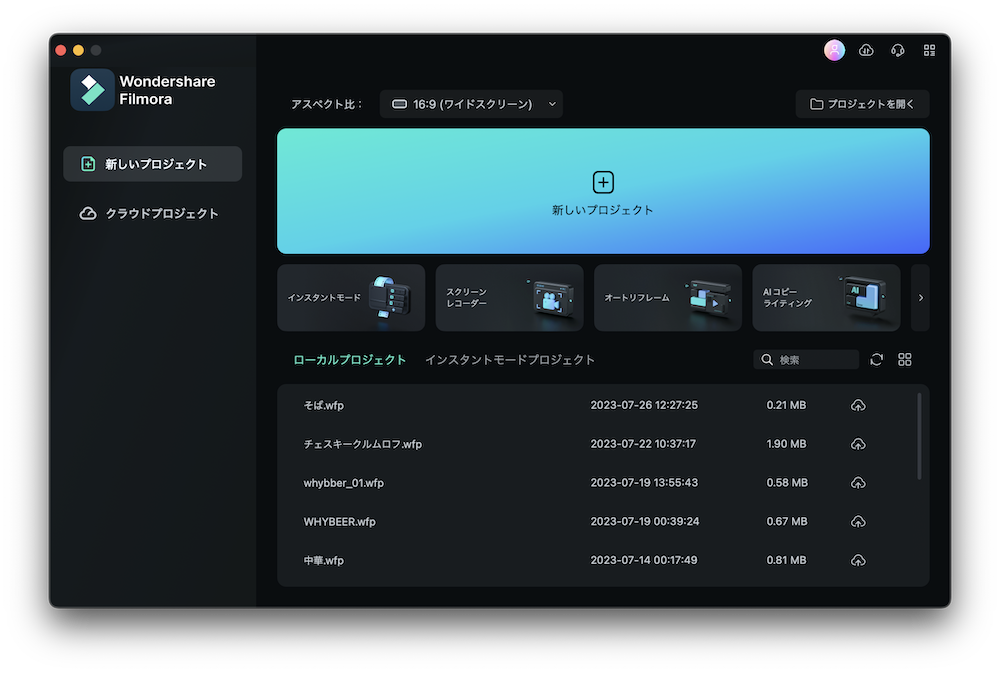
フィモーラを起動すると、上記の画面が表示されます。
新規作成の場合には「アスペクト比(5種類)」を設定してから「新しいプロジェクト」を選択。一般的に多く使用されている「16:9(9:16)」をはじめ「1:1 / 4:3(3:4)/ 21:9 / 4:5」に対応しています。
「ローカルプロジェクト」には、保存したプロジェクトの一覧が表示されます。過去の動画の再編集などが可能です。
その他、色々な機能がありますが基本的にはこれだけ覚えておけば動画の編集は可能です!

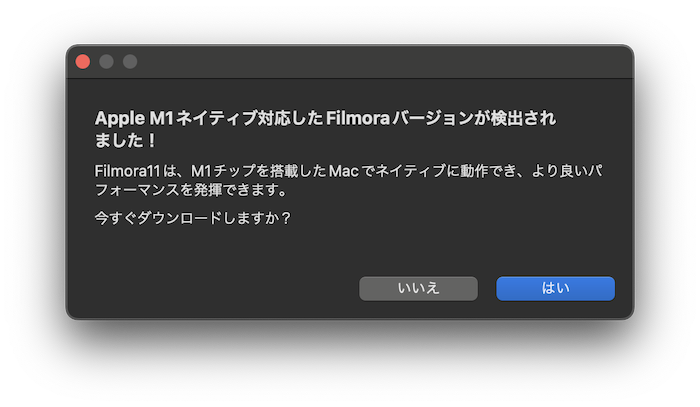
また、フィモーラは起動する度に最新バージョンの検出作業が行われます。
永続ライセンスの場合、マイナーアップデート(例:Ver12.00~12.99)については無料でアップデートされ、メジャーアップデート(例:Ver12.00→13.00)の場合には新しく購入しなくてはいけません。
注意点は、内容をちゃんと確認してからアップデートを行うこと。
上の画像は、M1チップ搭載のMacと相性の良いバージョンのお知らせなのですが、購入しているバージョンは Filmora 12 になるのでダウングレードになってしまいますし、さらに別途料金も発生します。

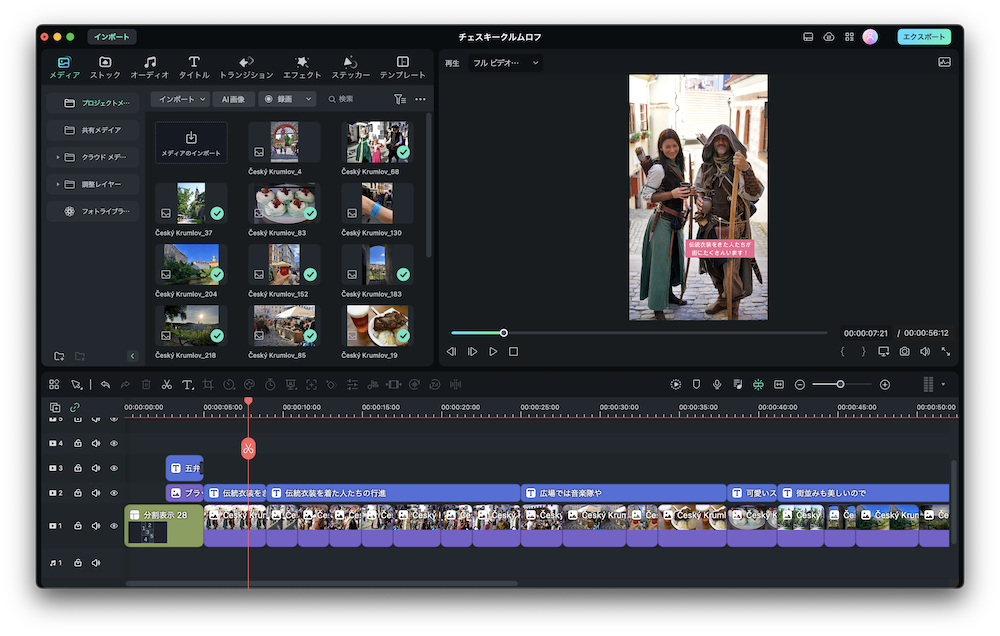
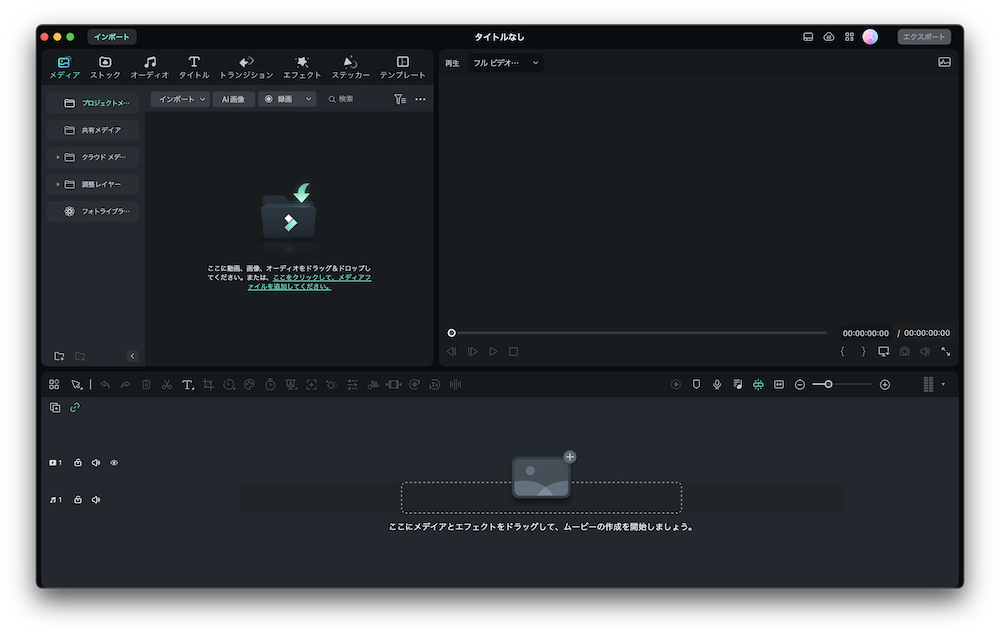
アスペクト比を選び「新しいプロジェクト」をクリックすると、動画編集画面が開きます。
動画制作で使用したいメディア(動画・画像・SRT字幕ファイルなど)を画面左上のスペース、またはタイムライン(画面下)にドラッグ&ドロップし、あとは組み立てていくだけです。
いくつか動画編集ソフトを試してみましたが、ここら辺の見え方はどれも似たようなものだと思います!
画像を挿入してみよう!

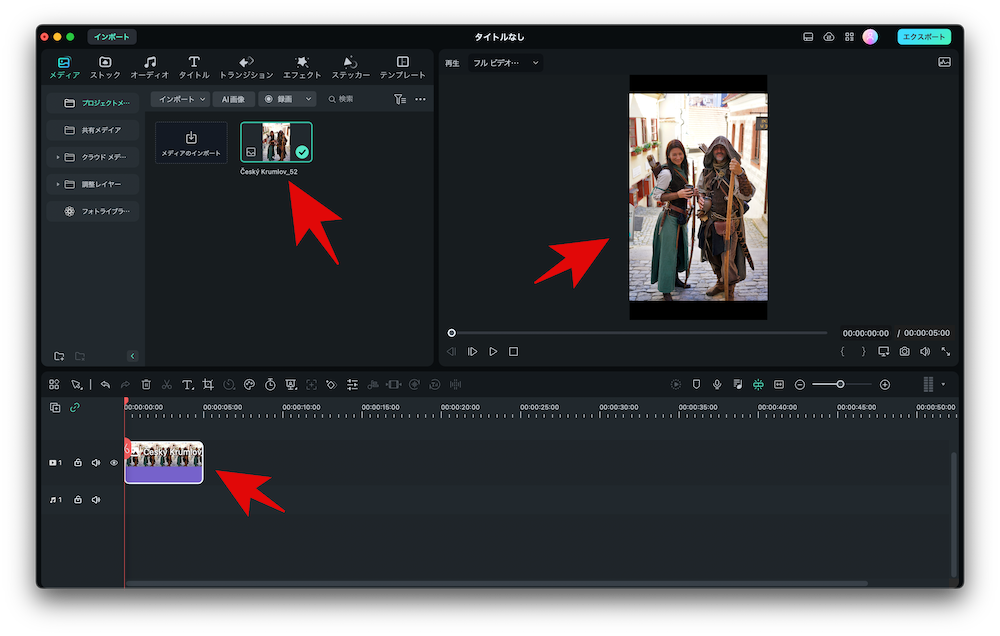
アスペクト比 9:16(instagramのリールなど)の動画を作っていきます。
一般的な画像の比率は 3:2 、4:3 が多いと思いますので、9:16 にぴったりハマる画像はありません。なので、動画のサイズに合わせる必要があります。

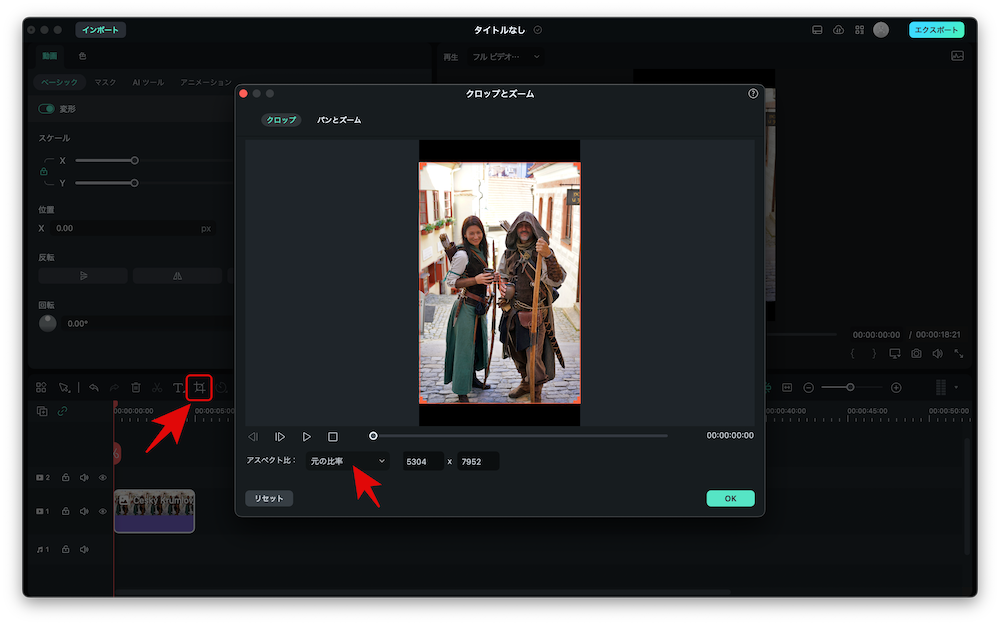
対象の画像(動画でもOK)をタイムライン上で選択し「クロップ」を選び、アスペクト比が「元の比率」になっているので、これを動画と同じ 9:16 に変更します。

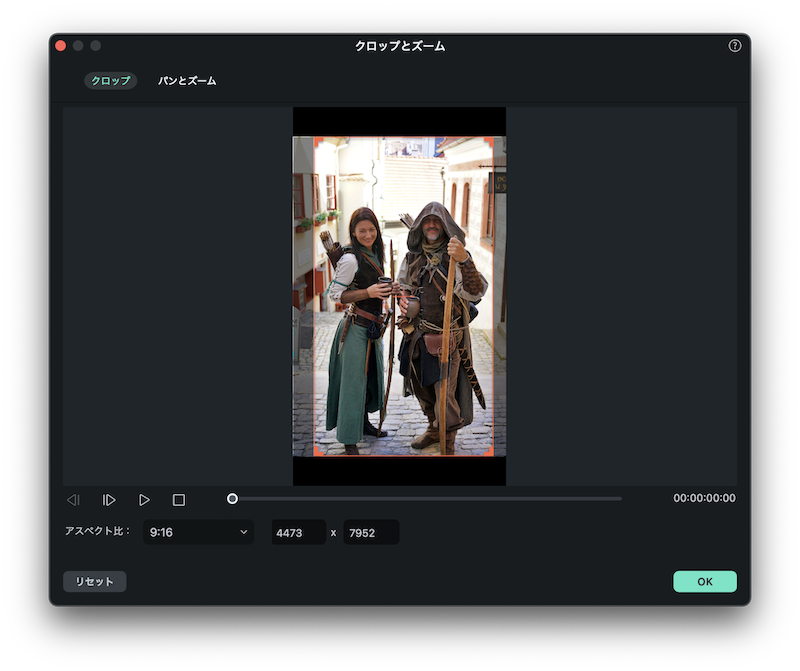
赤い枠を参考に、どの部分をクロップするか調整してください。調整が終わったら「OK」を選択し完了です!

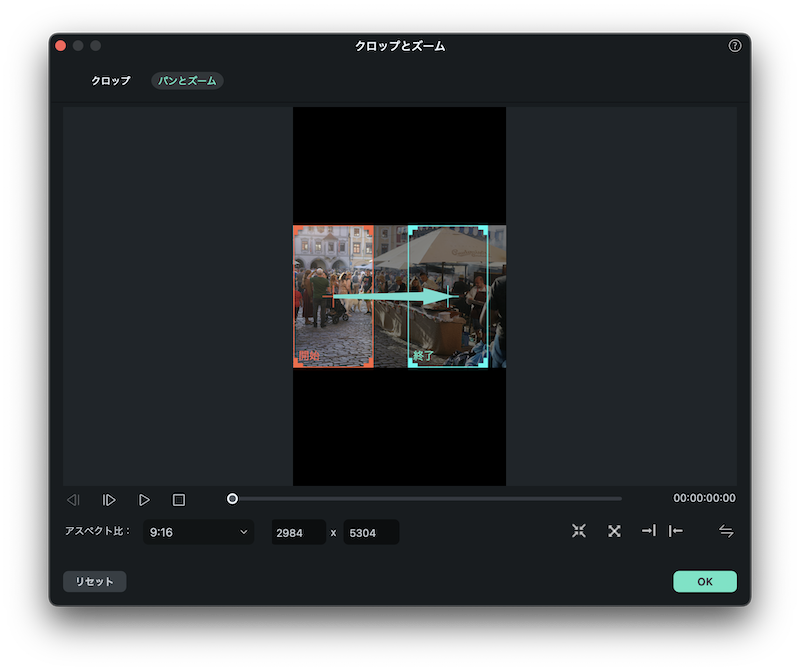
ちなみに「パンとズーム」については、「開始」と「終了」を決めて画像内をズームさせたり横にスライドさせたりすることができます。
タイトルを追加してみよう!

気になるタイトルがあれば、どんどん試していきましょう。タイトルの中にはアニメーション付きのものもあるので、どんな動きをするのかも確認する必要があります。
自分がイメージしているものが見つかると、かなり便利に動画編集ができるようになると思います。
また、テキストを変更するだけでなくアニメーションの微調整もできますが、型が決まっているので全てを自由に変更できるわけではありません。

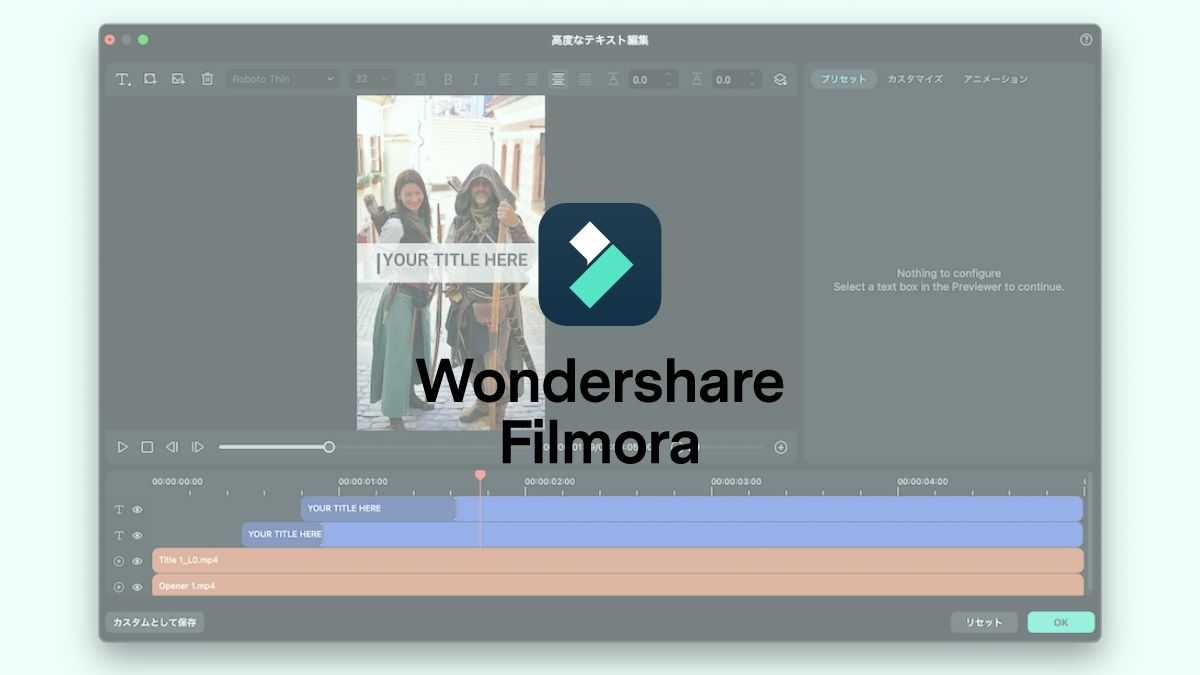
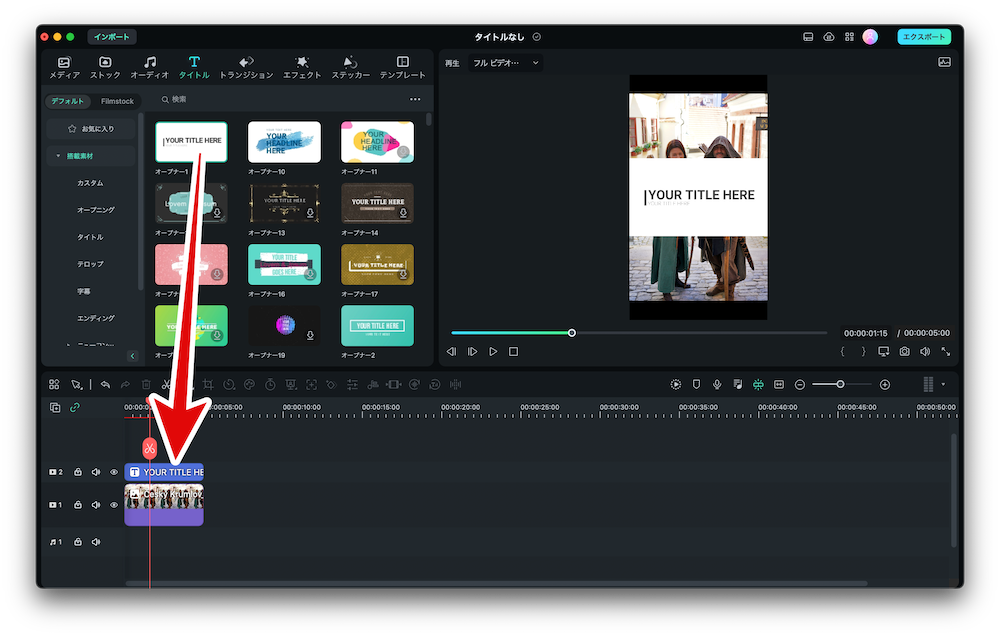
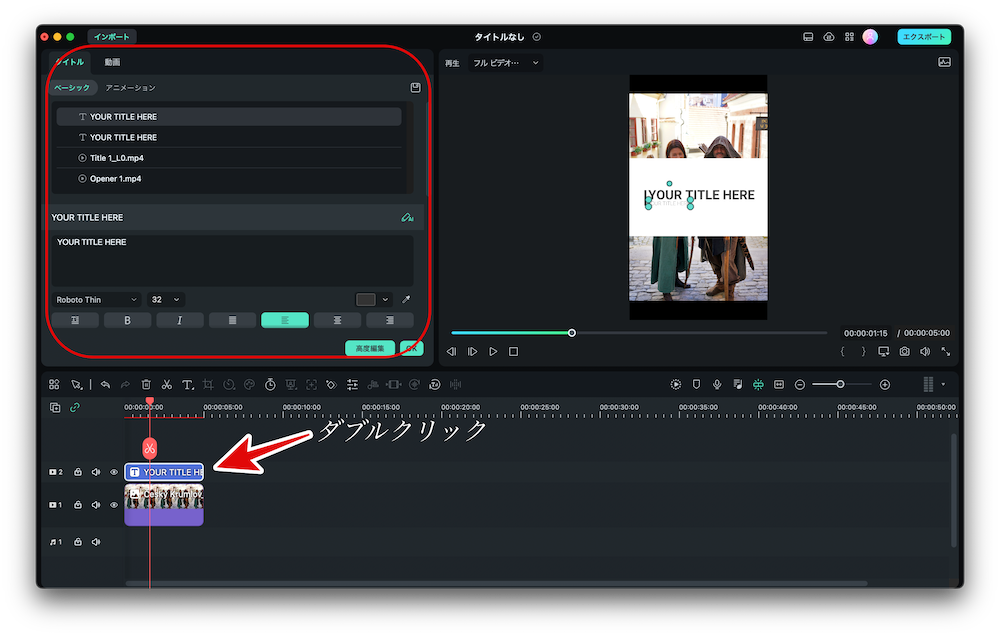
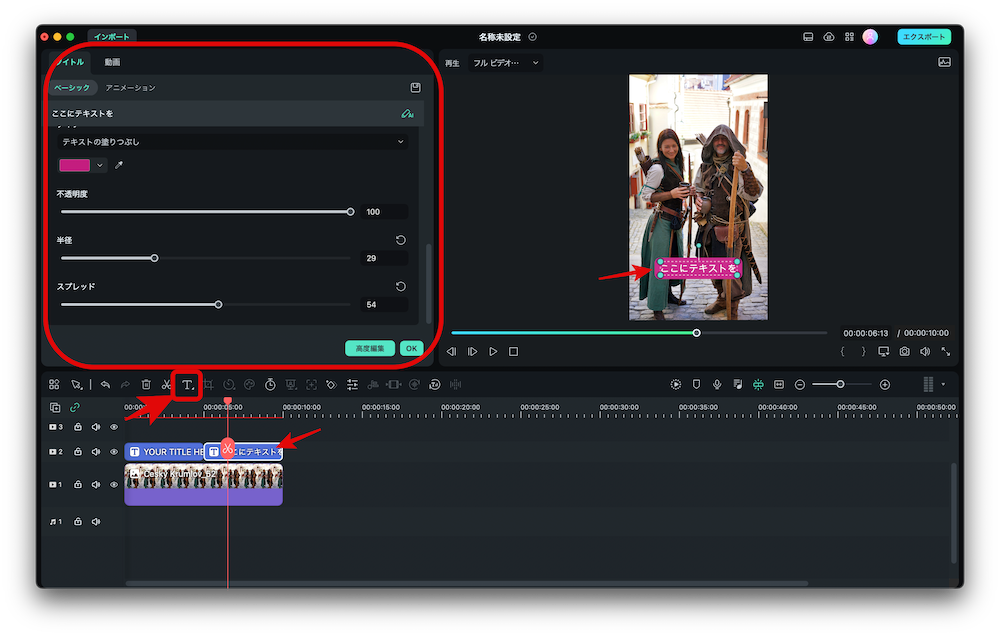
タイムライン上で編集したいタイトルをダブルクリックすると、画面左上に詳細が表示されます。ここで、テキストやアニメーションの編集が可能です。
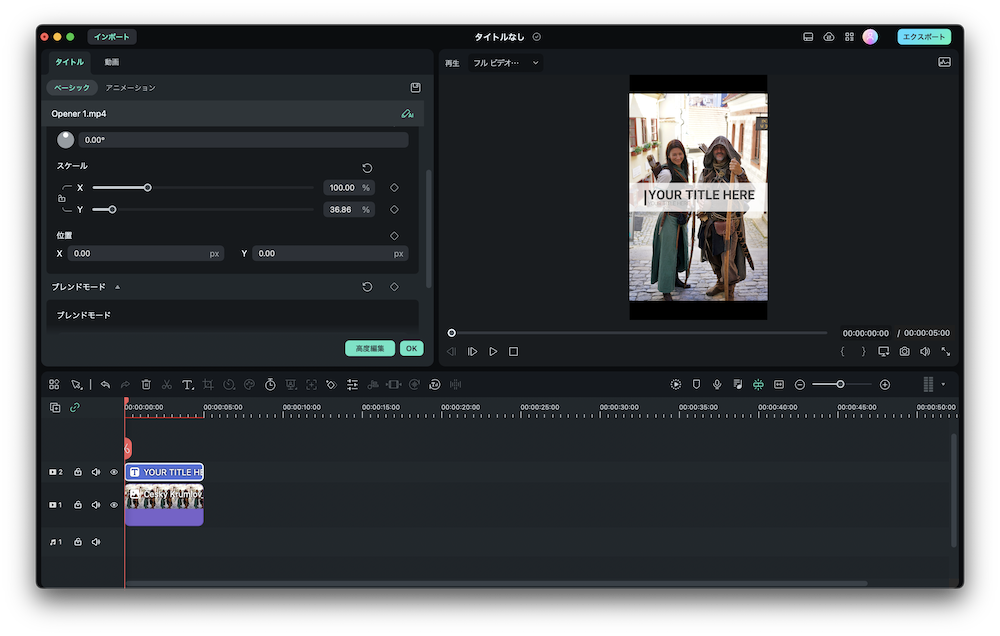
上の画面で選択したタイトルは、2つのテキストと、2つのMP4の4つで構成されており、それぞれ編集が可能です。

それぞれの配置場所を変えることはもちろん、白背景の幅や透過度を変えてみたり、テキストのサイズやフォントの変更も可能です。

フィモーラのタイトルは、デフォルトで「5秒」の尺に合うような設定になっています。
なので、上記のタイトルを3秒の尺で使用すると文字のアニメーションが早くなります。逆に、5秒以上の尺で使用すると遅くなります。
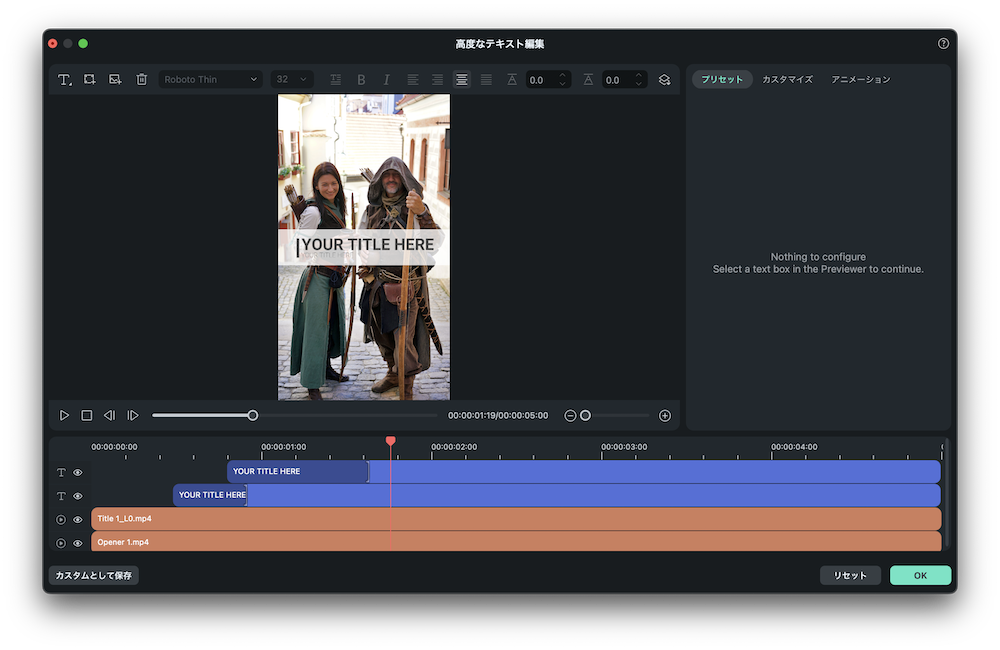
「高度編集」を選択すると、それぞれのアニメーションの微調整が可能です。
文字のアニメーションの「開始のタイミング」と「終了のタイミング」を調整することで、お好みのアニメーションくらい近づけることができると思います!

タイトルの背景について1つ注意点です。
今回使用したタイトルでは、白い背景は「MP4ファイル」になります。なので、色の変更ができませんでした。
そこで「ストック」の「ソリッドカラー」を使用。アニメーションなども追加できるので、非常に便利ですね。
※素材によってダウンロードが必要となるため、オフライン状態ではタイムラインに追加できないことがあります。

ちなみに「クイックテキスト」を使えば、簡単に文字入れが可能になります。文字色・背景色・背景の幅や丸みなども調整ができるので、便利でした。
まとめ
画像を使ってシンプルな動画を作ってみました。注意点は必要なものの、オフライン作業も可能ですし良いですね。
ただ、まだまだ知らない機能も多いので、色々と試していきたいですね。特に、マスクと描画モードについては改めて勉強したいところです。
作っていく中で気づく点も出てくると思うので、また書きたいと思います!