モバイルページを高速表示させるためにAMP化をプラグインで対応しています。
使用しているのはその名の通り「AMP」というプラグインで、メンバーの中にはGoogleなども参加しており、WordPress.ORGでも「Official AMP Plugin for WordPress」と記載しています。
当時「これは期待度が高い!」と思いすぐに導入しましたが、カスタマイズがなかなか大変。とりあえず、シェアボタンとGoogleアドセンスが最低限表示できるようなところまででお手上げでした。
そして、2018年12月にバージョンアップがありまして、なんとモバイルデザインがほぼそのままAMPページになったんですよ!
試してみたので、まとめてみました。
※プラグインのバージョンアップやインストールについては、各自の判断のものと自己責任で行ってください!使用しているテーマや、その他のプラグインに影響が出る場合があります。
AMPをバージョンアップ

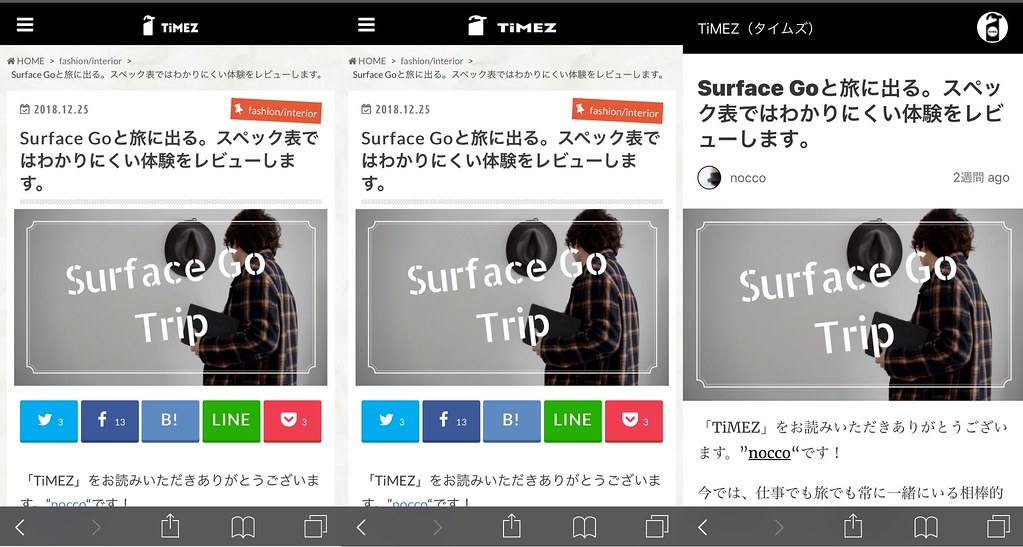
左から「通常」「AMP(新バージョン)」「AMP(旧バージョン)」のスマホのデザインになります。AMP(新バージョン)を見てみると、ロゴがちょっとつぶれてしまっているものの、それ以外はほぼそのまんま・・・!
旧バージョンと比べると雲泥の差ですね。
旧バージョンは、それはそれでシンプルでよかったんですが、なんかうまく表示されないし、カスタマイズするとAMPテストでエラーは出るし、なかなか大変だったのを覚えています・・・。

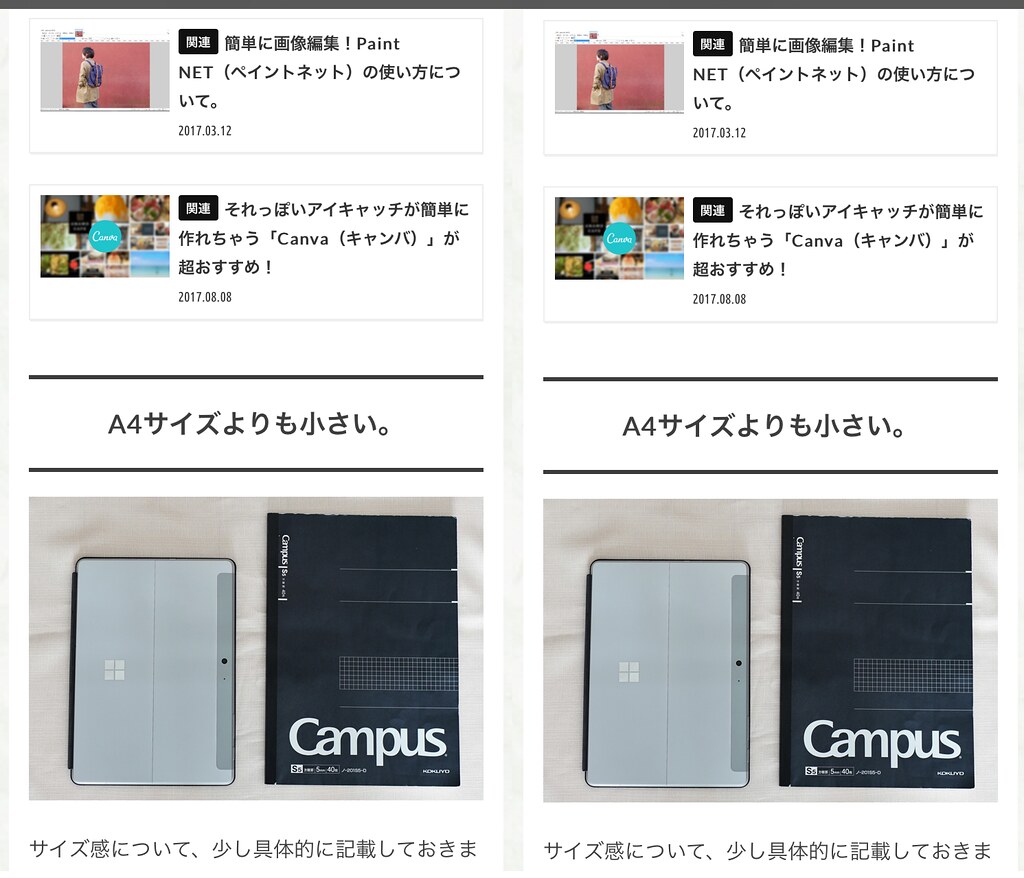
見出し・ショートコード(関連記事の表示)の部分なども、ちゃんと反映されているようでした。
念のため、AMPページのエラーを調べてくれるツールをいくつか試してみましたが、どれも問題なし。晴れて、通常デザインでAMPページ対応が可能となりました。
このプラグインの最大のメリットは、AMPページでエラーになるコードはAMPに対応した機能にプラグインが自動的に変換してくれることです。
使用しているテーマによってうまくいかないケースもあるようですが、私の場合はほぼ何もせずに作業は完了してしまいました。
ちなみに、管理画面上で以下の3つのパターンを選ぶことができるようになりました。本サイトは、現在「ペアモード」を使用中です。
- Native Mode(ネイティブ モード): サイトを完全にAMP化するし、通常のPCページやモバイルページではなくなる。URLそのものがAMPページとなるっぽい。
- Paired Mode(ペア モード): AMPページ用のURLが発行され、モバイルページがAMP対応となる。(?amp がページの最後につきます)
- Classic Mode(クラッシック モード): 旧バージョンのシンプルなやつ
使えなくなった機能について
- メニューボタンが開かなくなった
- 「ページトップに戻る」のボタンが表示されない
- 「この記事が気に入ったら、いいねしよう」のBOXが表示されない
- アドセンスが表示されない
今うまくいっていない部分はこんな感じです。
アドセンスについては、AMPページを直接カスタマイズして表示できていましたが、ペアモードだと表示されない状態のままになります。直接書き換えるにもどうしたら・・・。
とりあえず、クリティカルな部分は少ないのでそのまま運営を進めていこうと思っています。
また新しいエラーとか出てきたら記載したいと思います!