「TiMEZ」をお読みいただきありがとうございます。”nocco“です!
画像編集ツール「Canva(キャンバ)」が予想以上に便利すぎて、ブログのアイキャッチはほとんどこのツールを利用しています。アプリでも編集可能ですしとっても役に立っていますよ!
今回は、過去Canvaで数分で作れたアイキャッチを少しご紹介します。
ポイントは「デザインのベースが山ほどある!」と言う部分。私は、一からデザインを考えることができないので、イメージに近いデザインを探して自分で微調整しています。もちろん、一からデザインすることも可能ですので是非試してみてください!
複数枚の画像を使ったアイキャッチ!

アイキャッチ画像のサイズはブログによって異なりますが、私は「YouTubeサムネイル」「Google+フォト」のデザインテンプレートから選ぶことが多いです。
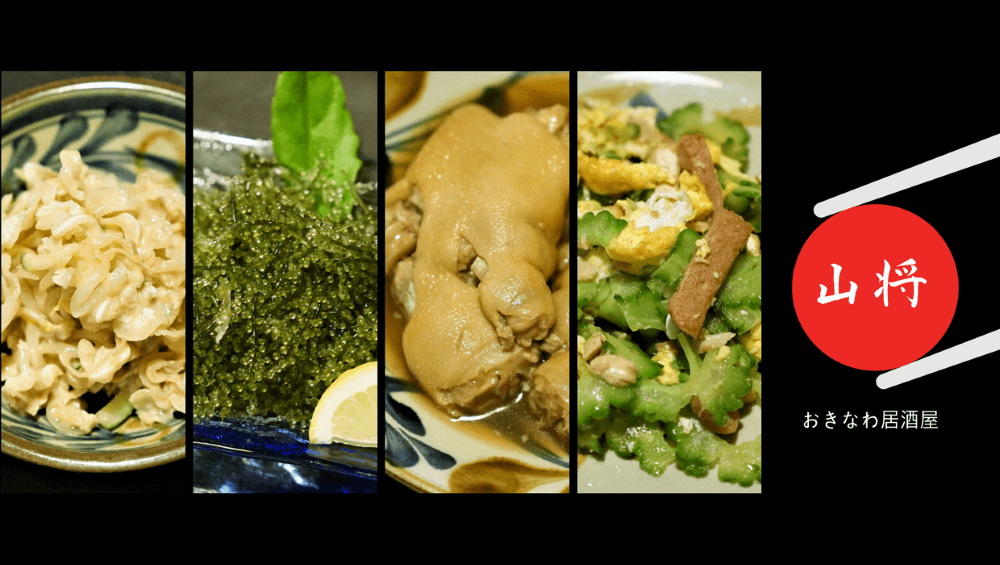
1枚目は「アナモカフェ」の記事のアイキャッチです。
- 4枚の写真の枠がすでに配置されている
- 中心の四角の図形
- 文字が入っている
これを使うことで、自分で撮影した写真を4枚をアップロードし所定の位置にはめ、あとはデフォルトで入っている文字をお店の名前を変更すれば完成です!
既存レイアウトは「画像フィルター」「フォントの種類・サイズ」も設定されているので、好みでなければ微調整してください。
また、今回はカフェだったのでCanvaの「素材検索」で無料の「フォーク・スプーン・ナイフ」の画像を探し、付け加えてみました。
※細かい使い方については、過去レビューしていますので是非チェックを。

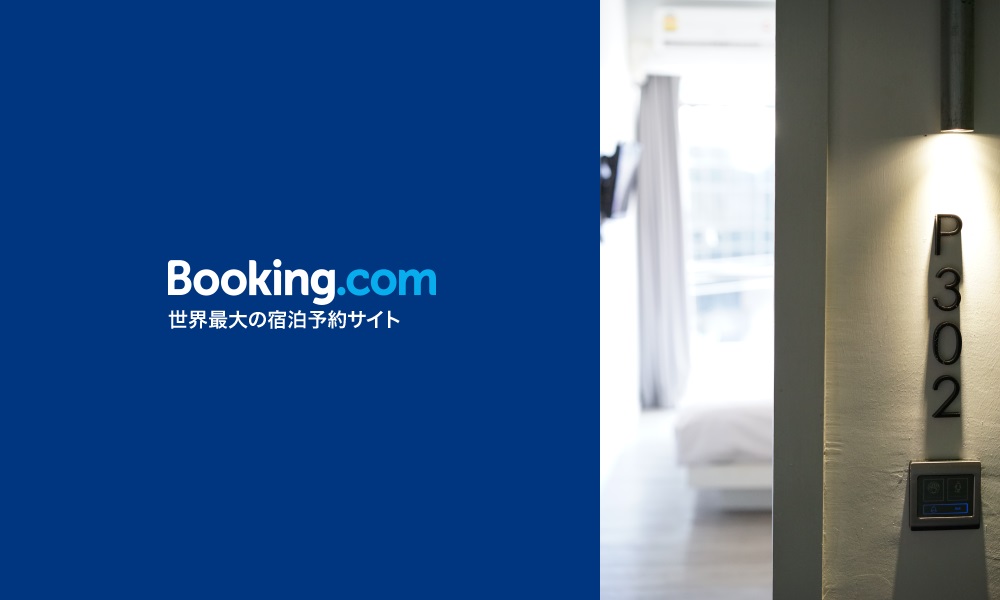
こちらも写真を4枚使うものです。右側にある「箸でつまんでいる画像」は、Canvaの画像検索で「箸」と検索すると出てきました。
画像は、レイアウトにはめた後も画像の大きさを変えたりできますので、収まりの良いところを探してみてください。

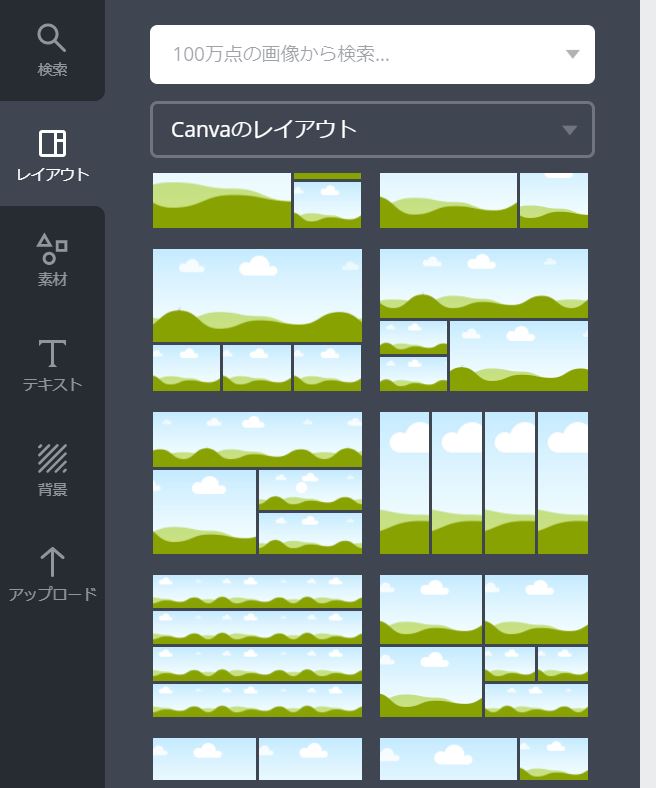
デザインテンプレートではなく画像だけのレイアウトについてですが、上のキャプチャのように種類がかなりあります。たくさんの写真を1枚の画像にはめたい時には使ってみてください。(本記事のアイキャッチ画像もこれを使っています)


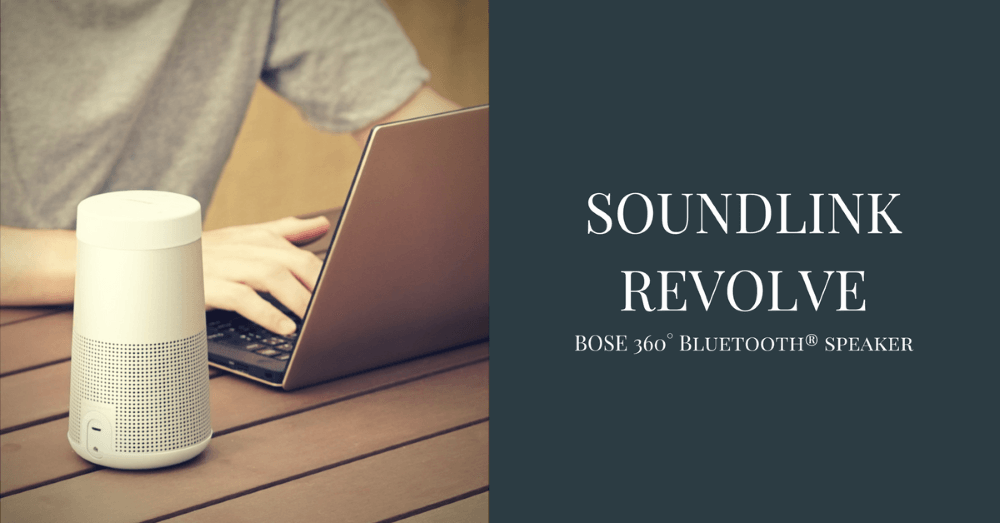
こんな感じで、画像1枚でも何となくそれっぽくなります。画像の色味やフォント、フォントサイズなどなど色々いじってみてください!
写真を全面的に押し出すデザイン!

メインとなる被写体の位置と似たデザインレイアウトを探すことで、スムーズにアイキャッチを作ることができます。

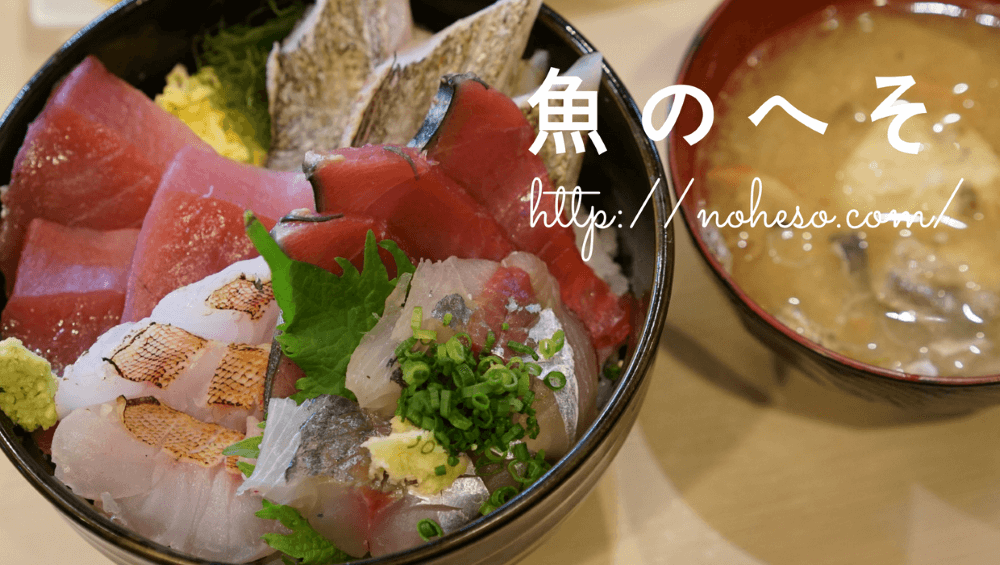
「えの木てい」と「魚 のへそ」については、被写体の比重が左側に寄っていたので文字を右側に持ってきました。
フォントですが、日本語対応していないものもあるのでイメージにはまらないことも・・・。全体のバランス感って難しいですね・・・。


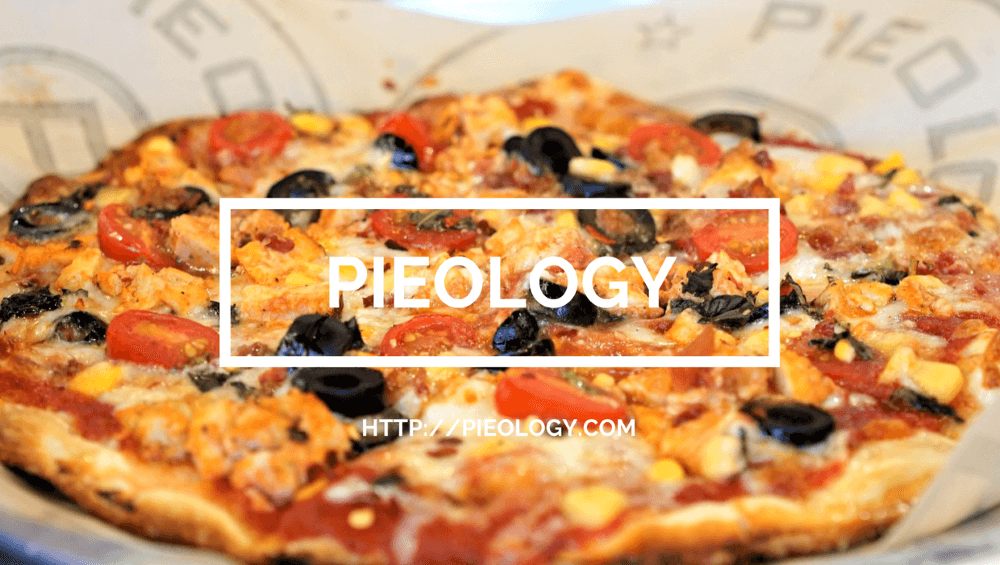
こちらは、センターにお店の名前を入れたアイキャッチ。

文字を上に!ローマ字表記の場合には、おしゃれなフォントも多く探し始めるとキリがない感じです。


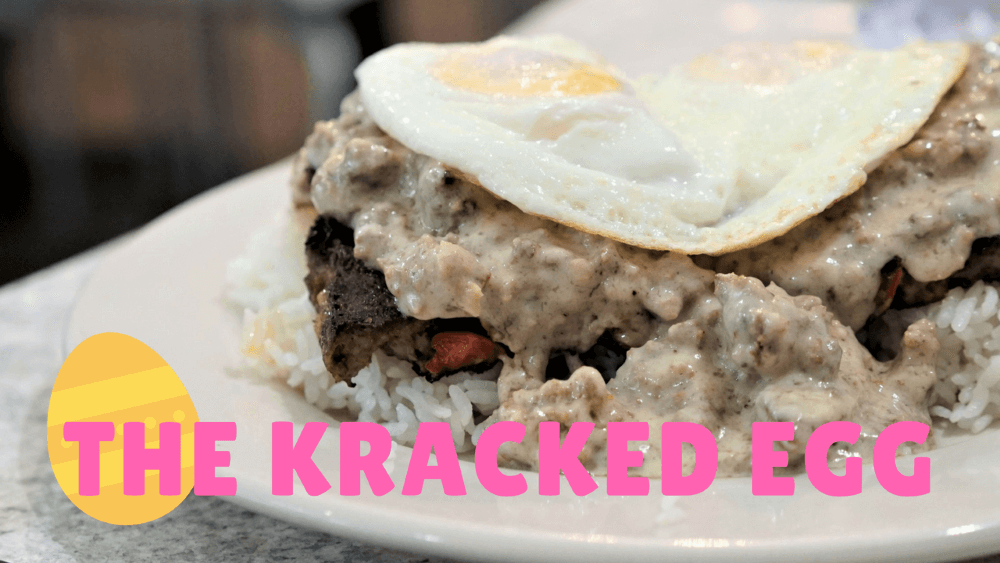
こちらは、画像の下の文字を持ってきたアイキャッチです。
あくまで私が作った一部のアイキャッチですので、ちゃんとデザインできる人が使ったらもっともっとお洒落になることでしょう!気になる方は是非試してみてください。